Plantilla de correo¶
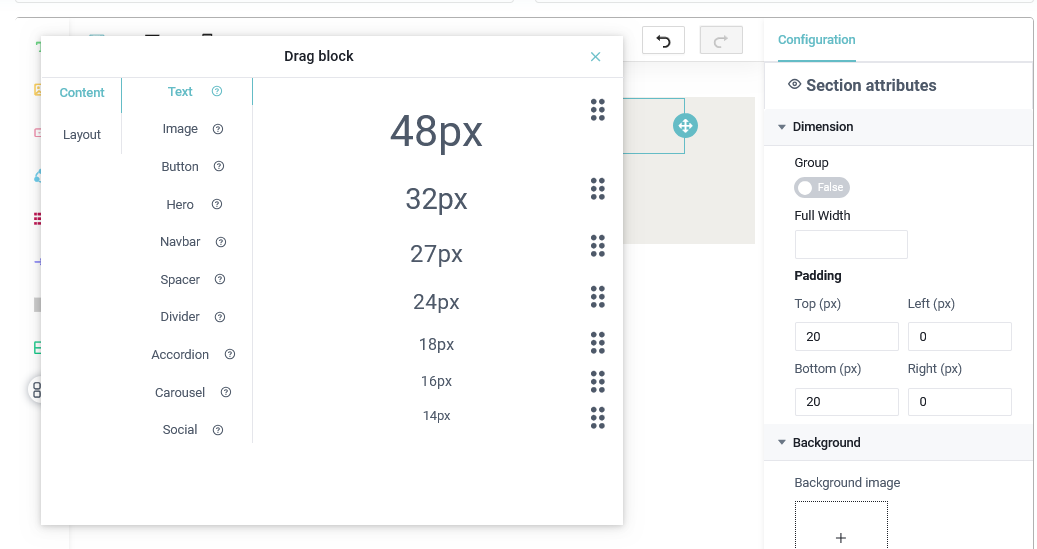
Constructor HTML¶
En este apartado se puede crear una plantilla de email, utilizando un constructor completo de HTML el cual se adapta en cada una de las vistas y teniendo compatibilidad con cada uno de los servidores de correos.
Con el constructos de HTML se pueden crear plantillas las cuales son compatibles con cada uno de los ambientes (Desktop, movil y web).
Funciones¶
Dentro de las funciones que se pueden realizar con nuestro Constructor son las siguientes:
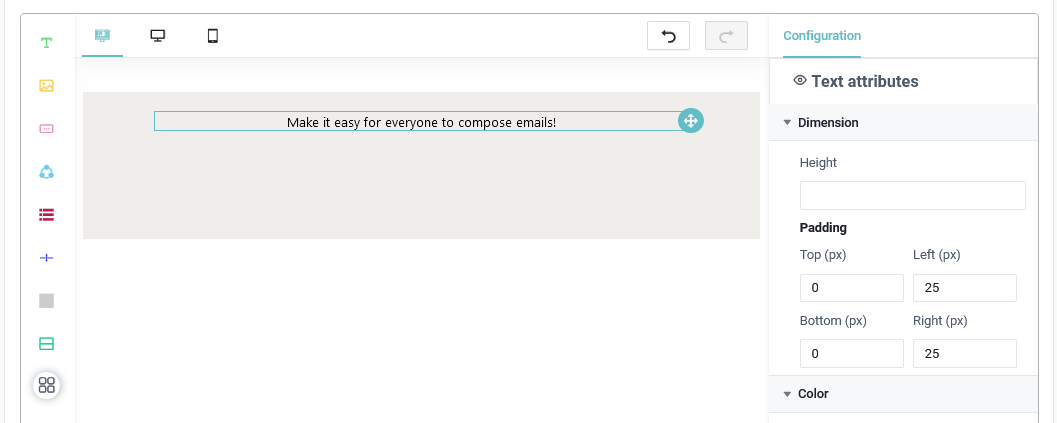
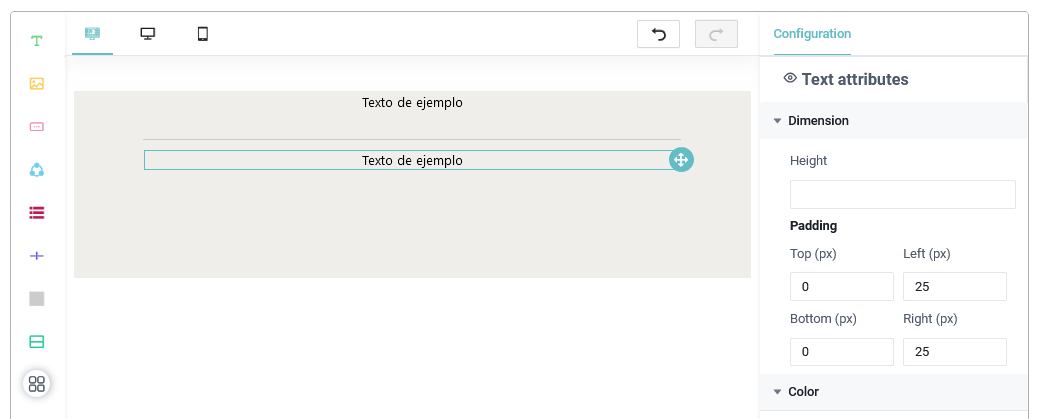
- Manejador de texto: Este permite agregar un cuadro de texto el cual permite que sea customizable usando el aparttado de
Text Attributes.
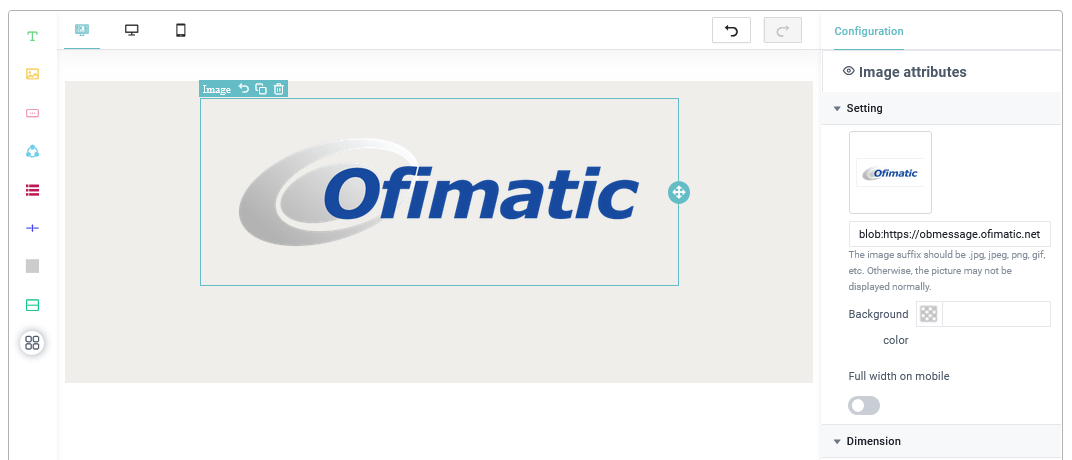
- Manejador de imagenes: Este permite agregar una imagen en el correo, esta imagen puede ser tanto custom como alguna de las que tenemos ya definidas, puede cambiar todas las propiedades de la imagen usando el apartado de
Image Attributes.
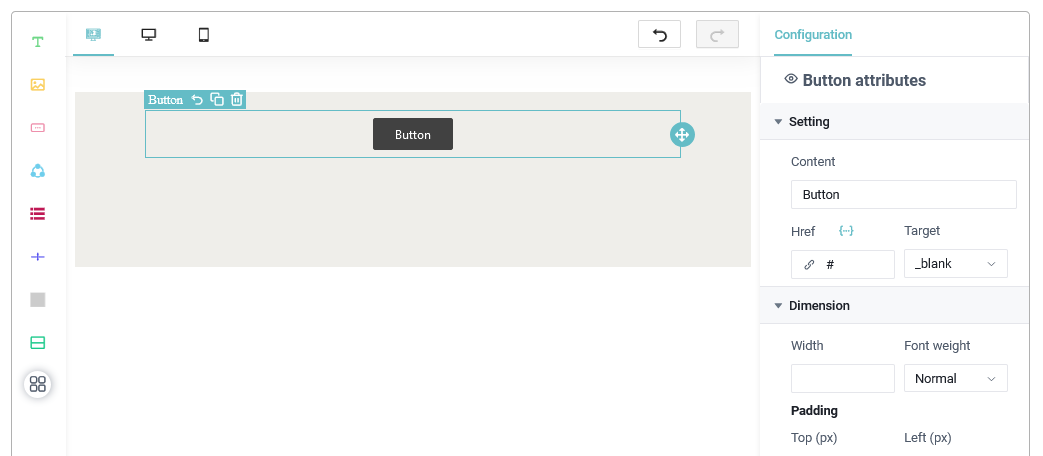
- Manejador de Botones: Este permite agregar botones a las plantillas y incrustar enlaces a los botones para que redirijan a otra parte, puede cambiar todas las propiedades del botón usando el apartado de
Button Attributes.
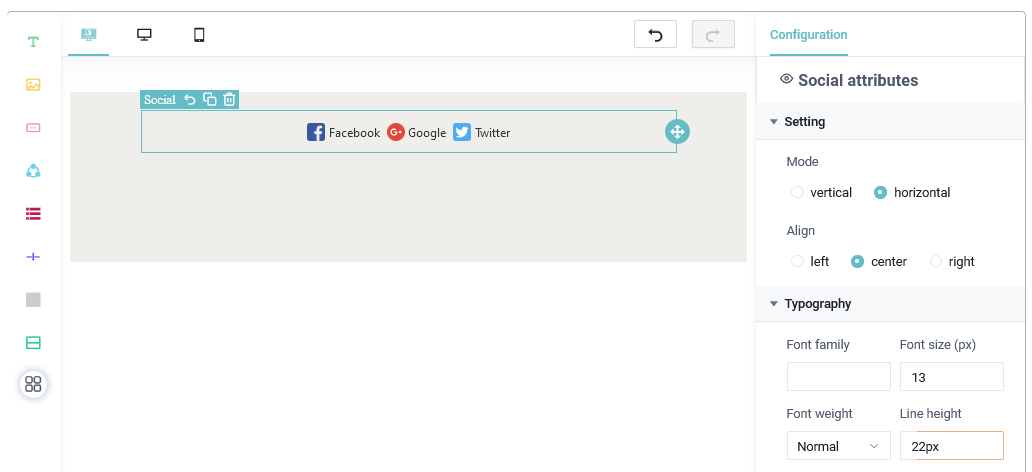
- Manejador de Redes Sociales: Este permite agregar un pequeño bloque con tres o mas redes sociales que nosotros queramos, esto se puede modificar en las propiedades usando el apartado de
Social Attributes.
- Manejador de Barra de Navegación: Este permite agregar un navbar a nuestro correo el cual de manera predefinida trae una configuración, pero esta puede ser modificada utilizando el apartado de
NavBar Attributes.
- Manejador de Divisor: Este permite agregar una barra divisora entre los contenidos de la plantilla que estemos creando, para modificar este apartado podemos utilizar el apartado de
Text Attributes.
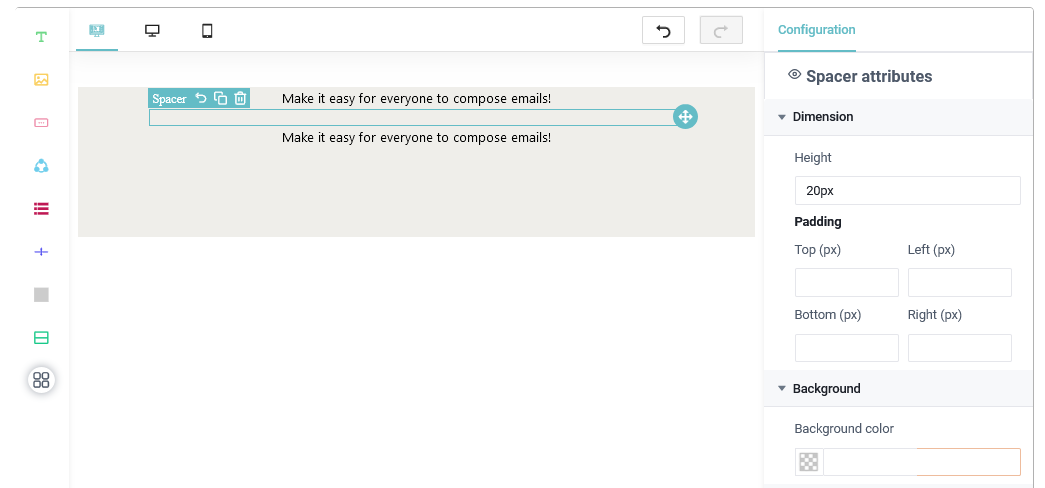
- Manejador de Espaciadores: Este permite agregar un espacio en blanco para poder dividir los contenidos que tengamos en nuestra plantilla de email, si queremos modificar esto podemos utilizar el apartado de
Spacer Attributes.
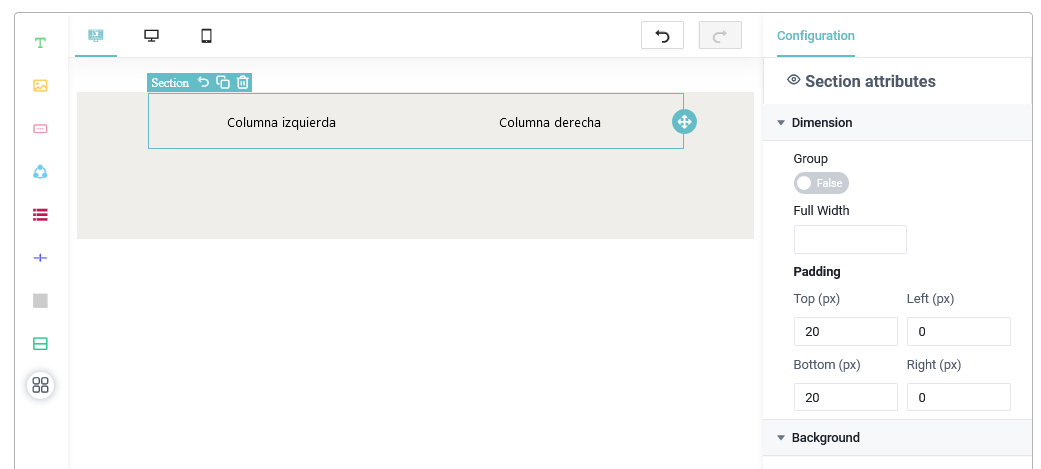
- Manejador de Secciones: Este permite agregar una sección la cual por defecto viene con dos columnas, pero esta puede modificarse utilizando el apartado de
Section Attributes.
- Mas opciones: Contamos con un apartado el cual muestra una serie de apartados y estilos para cada una de las funciones mencionadas anteriormente.
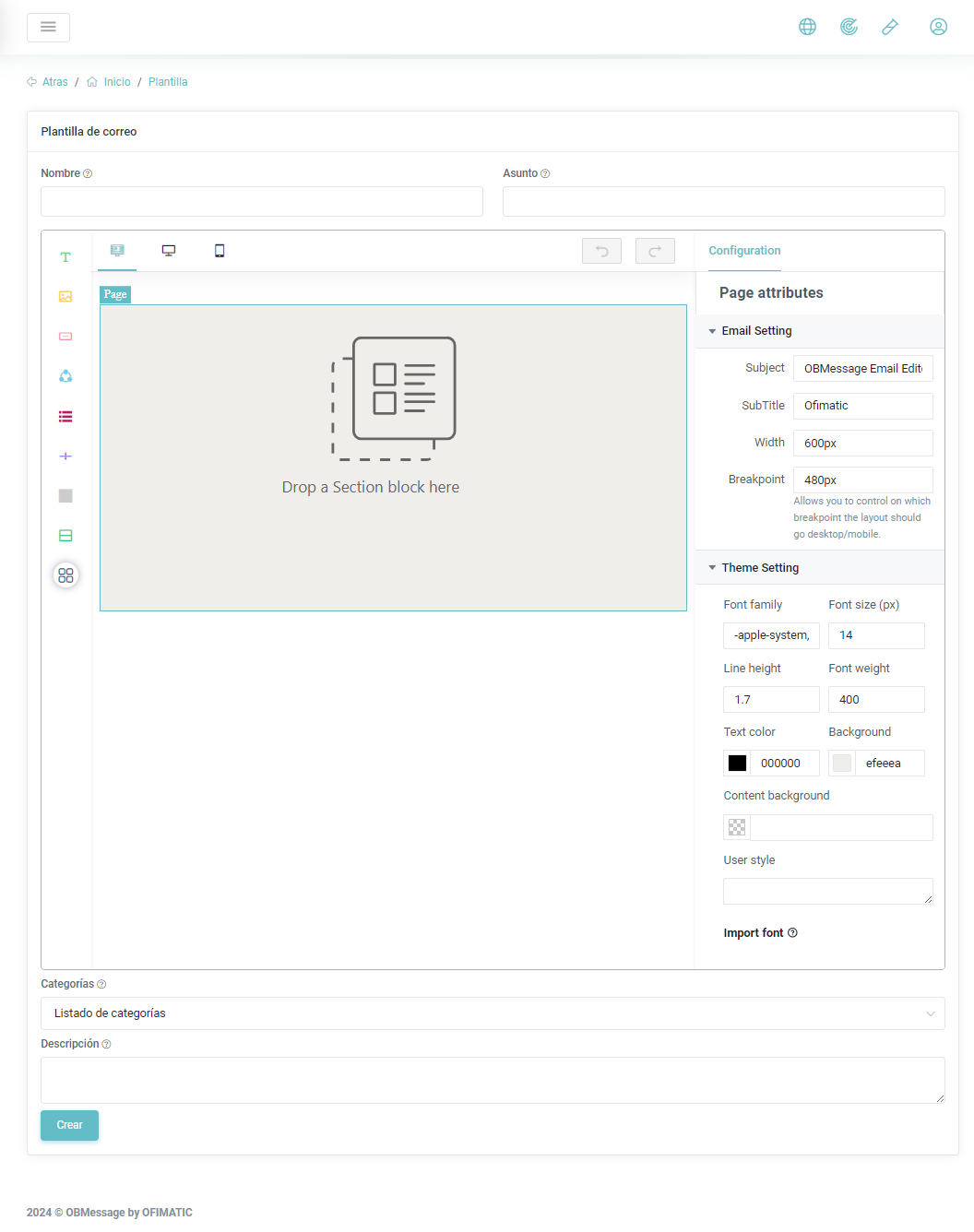
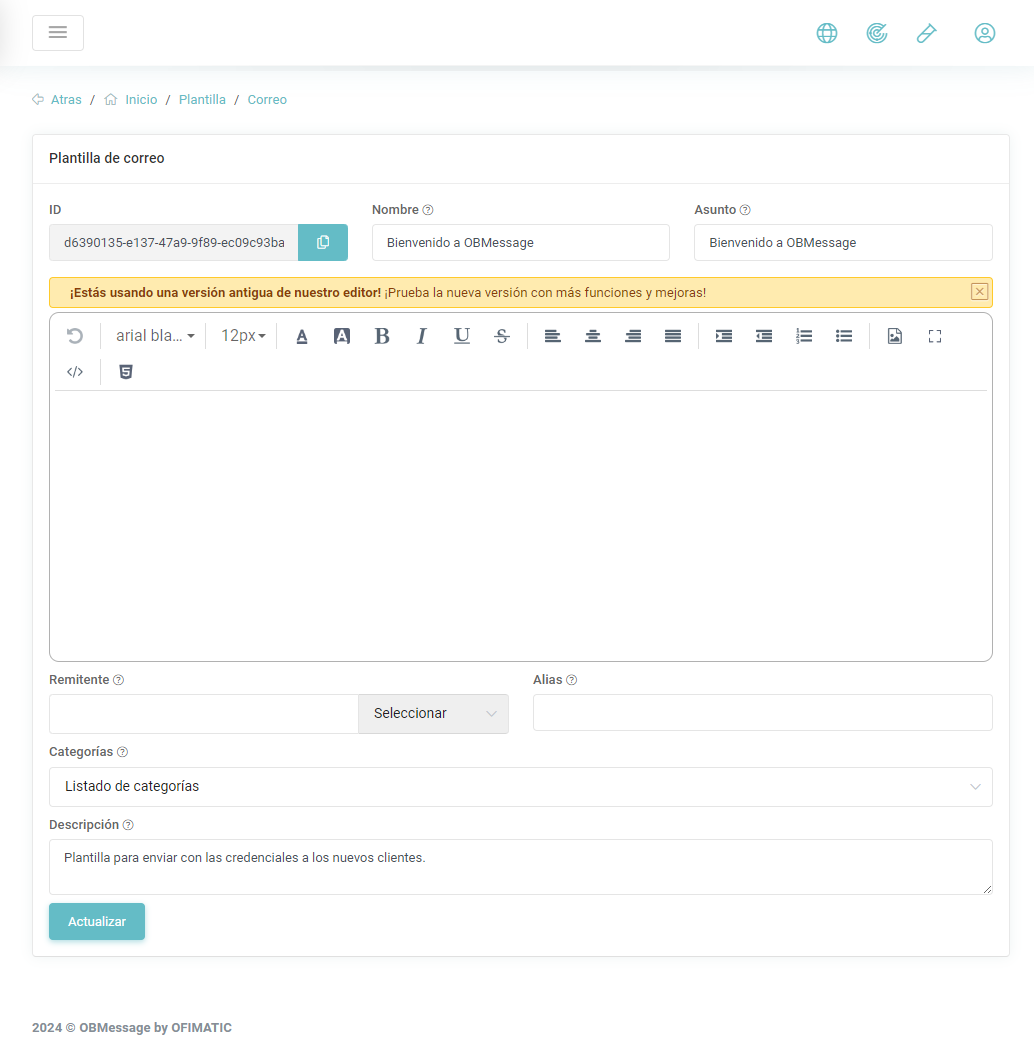
Plantilla de correo¶
En este aparatado podrá crear una plantilla de mensajes para correo.
-
Nombre: Identificador único de la plantilla.
-
Asunto: Título o tema que esté relacionado con el cuerpo del mensaje.
-
Contenido: En este campo es en donde creará el cuerpo del mensaje.
-
Categoría: En este campo se indica la categoría que va a identificar esta plantilla. Para mas información puede ir al apartado de categoría.
-
Descripción: Breve descripción del mensaje.
Cambio de constructor
El apartado mostrado en la sección de Constructor HTML sera la nueva forma, podrá continuar usando el antiguo pero recomendamos que empiece a utilizar nuestro nuevo constructor de plantillas de email.
Consideraciones
Para guardar todo lo realizado debe hacer click en Crear ubicado en la esquina inferior derecha.